Эффект Tilt-Shift или игрушечный эффект.
Tilt-Shift в оригинале - это объектив для фотокамеры с коррекцией перспективы. Не загружая вас терминами скажу кратко: фото сделанные этим объективом смотрятся как игрушечные макеты. Будь то города, люди, предметы, все будет выглядеть как крошечная реалистичная игрушка.
В этом уроке мы научимся достигать такого эффекта с помощью фотошопа.
Открываем картинку.
Для удобства дублируем слой (Ctrl+j), на нем и будем работать.
Переходим в режим быстрой маски. 
Берем ч\б градиент. 
Рисуем его по картинке следующим образом:
Крестик, который будет рисовать градиент - его середина, это значит, что от этого крестика градиент равномерно рисуется в обе стороны, градируя в другой цвет.
Отсюда следует, что прежде чем рисовать градиент, надо определиться, какое место мы хотим сделать миниатюрным и тянуть градиент из его середины.
Градиент не обязательно должен быть горизонтальным, все зависит от положения объектов на фото. Можно рисовать и под углом.
Не пугайтесь если с первого раза градиент не получится там где нужно, это легко исправить.
Определяемся. Рисуем. Обычно рисуется от центра композиции до нижнего края изображения (если горизонтально).
Красным заливается необходимый нам участок.
Выходим из режима быстрой маски и видим выделение.
Подходит оно или нет узнаем далее.
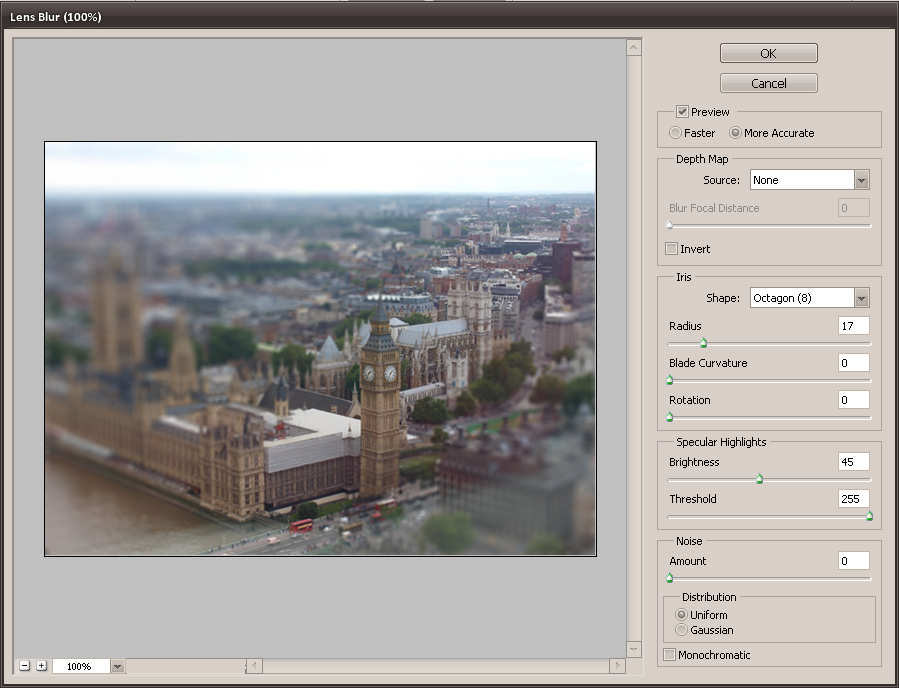
Идем в Фильтр - Размытие - Размытие при малой глубине резкости. (Filter - Blur - Lens blur)
Смотрим.
У меня размытие захватывало лишнее. Не годится. Жму отмену.
Можно повторить рисование градиента, но я сделаю проще.
Выбираем инструмент выделение, правый клик по картинке - трансформировать выделение.
Растягиваем немного в стороны и снова идем в фильтр. Настраиваем его по вкусу, так чтоб размытие давало эффект увеличения.
На этот раз размытие ложится как надо, жмем ОК, снимаем выделение.
Теперь добавим на слой резкости и насыщенности цвета (вибранс) - это все дополнит наш эффект игрушки.
© Lisandra de L
Копирование и перепост с указанием авторства.


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)