Программа: Adobe Photoshop
Анимация
Автор: Pulse
Источник: http://emotiondigital.artbb.ru
Время выполнения: ~5-10 минут
[i]
В этом уроке мы разберём эффект дождя, который можно создать в PS, не прибегая к использованию других программ. Применить данный эффект можно и для статики, и для анимации, в частности.
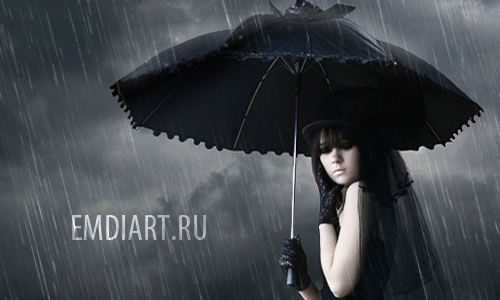
За основу мы возьмём этот исходник:
Нам предстоит его затемнить и создать несложную анимацию.
Результат на выходе должен получиться таким:
Шаг первый. Затемнение.
Необязательно прибегать к этому шагу, но для осведомлённости расскажу и о нём.
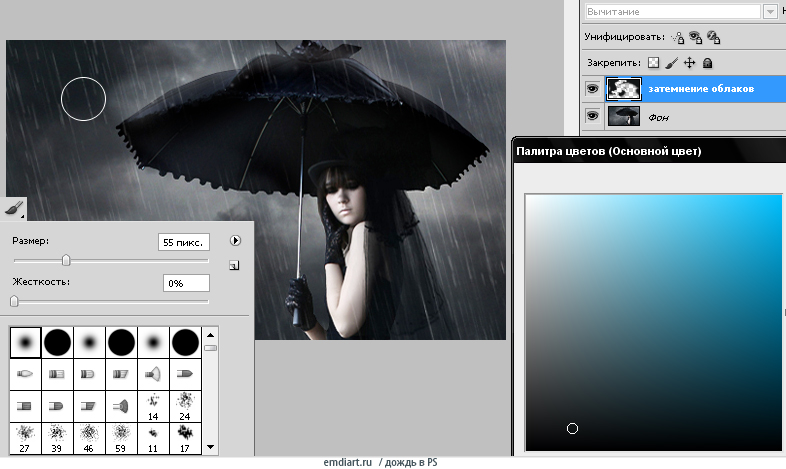
Создаём новый слой: Ctrl+Shift+N. Берём мягкую кисть небольшого диаметра с минимальной жёсткостью и непрозрачностью (opacity) в 100%. Цвет в палитре выбираем тёмный. Затем мазками наносим на исходник, на небо. Светлые участки можно оставить нетронутыми.
Переключаем режим наложения слоя (Blending modes) на подходящий к вашей картинке.
В моём случае - Вычитание (Subtraction - альтернативный перевод), непрозрачностью (opacity) в 100 процентов.
Небо стало более тёмным. Сию процедуру можно повторить с помощью масок слоя (но это уже другая история  ) Для создания более подходящей атмосферы, добавляем уровни (Levels), нажатием горячих клавиш Ctrl+L
) Для создания более подходящей атмосферы, добавляем уровни (Levels), нажатием горячих клавиш Ctrl+L
Выстраиваем настройки (двигаем ползунки) подобно скриншоту:
Шаг второй. Создание дождя.
Создаём новый слой поверх предыдущих Ctrl+Shift+N, называем "Дождь 1". Добавляем заливку shift+f5 , цвет #5757575
Документ станет полностью серым.
Добавляем шум. Фильтр - Шум - Добавить шум (Filter-Noise -Add noise). Эффект ставим на 20%, "По Гауссу" и "Монохромный".
Идём в Фильтр - Размытие - Размытие в Движении (Filter- Blur-Motion Blur), выставляем нужный угол для создания косого или прямого дождя.
В моём случае, угол= -77, смещение = 20 пикс.
Повторяем продуру несколько раз:
снова создаём новый слой (Ctrl+Shift+N), называем "Дождь 2", снова заливаем тем же цветом, применяем шум с теми же настройками. В Фильтр- Размытие - Размытие в движении сдвигаем ползунок ненамного в любую сторону. Я выставила значения в 23 %, при "монохромном" и "по Гауссу", угол наклона оставила тот же.
Далее создаём последний (для урока) слой, называем его "Дождь 3", все настройки оставляем от предыдущего слоя (цвет, шум), размытие в движении ставим (смещение) на 25%.
Все слои с дождём (Дождь 1, Дождь 2, Дождь 3) регулируем на Overlay (Перекрытие). В зависимости от исходника, можно менять режим наложения всех слоёв сразу на другой режим (например, если хотим светлый дождь, грибной, - изменяем режим наложения на "Screen" - Экран)
Если слоёв получается много, легче создать группу (О работе со слоями) и поменять Blending modes (режим наложения) разом (О режимах).
Шаг третий. Создание анимации.
Итак, мы подготовили основу для анимации, теперь можно приступать к её выполнению.
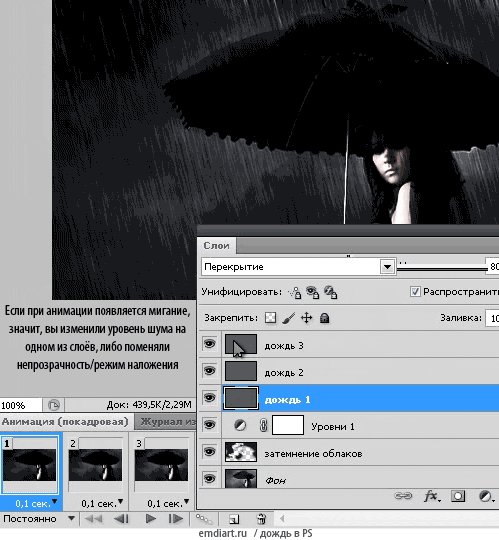
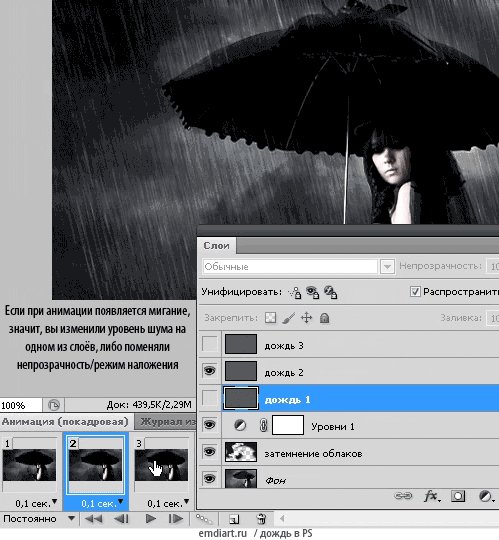
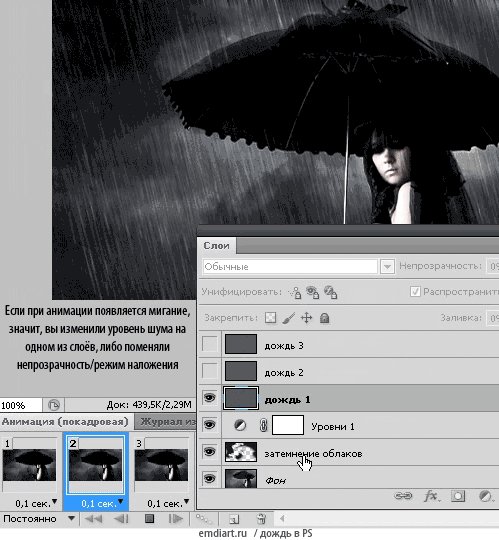
Создаём два новых кадра во вкладке "Анимация", Окно-Анимация (Window - Animation). Видим, что на первом кадре включена видимость всех слоёв с дождём, кликаем на кадр, чтобы активировать. Затем переходим во вкладку Слои (Layers) и отключаем видимость слоёв "Дождь 2" и "Дождь 3". Получается, что на первом кадре у нас отображаются только фон, затемнение, уровни и "Дождь 1".
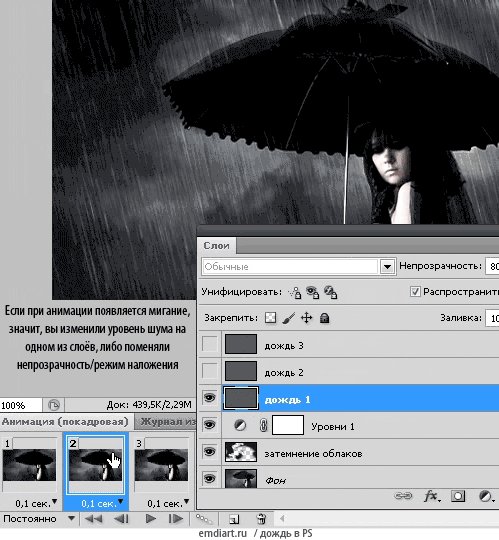
На втором кадре отключаем видимость "Дождь 1", делаем видимым "Дождь 2", отключаем "Дождь 3", на 3 кадре - отключаем "Дождь 1", "Дождь 2", включаем "Дождь 3", соответственно.
Выставляем время кадра и цикличность (У меня ~0, 1 сек, цикличность - постоянно).
Кликаем Play (запустить анимацию), чтобы проверить, всё ли получилось равномерно.
Ровный, немигающий дождь даст знать о том, что анимация выполнена качественно.
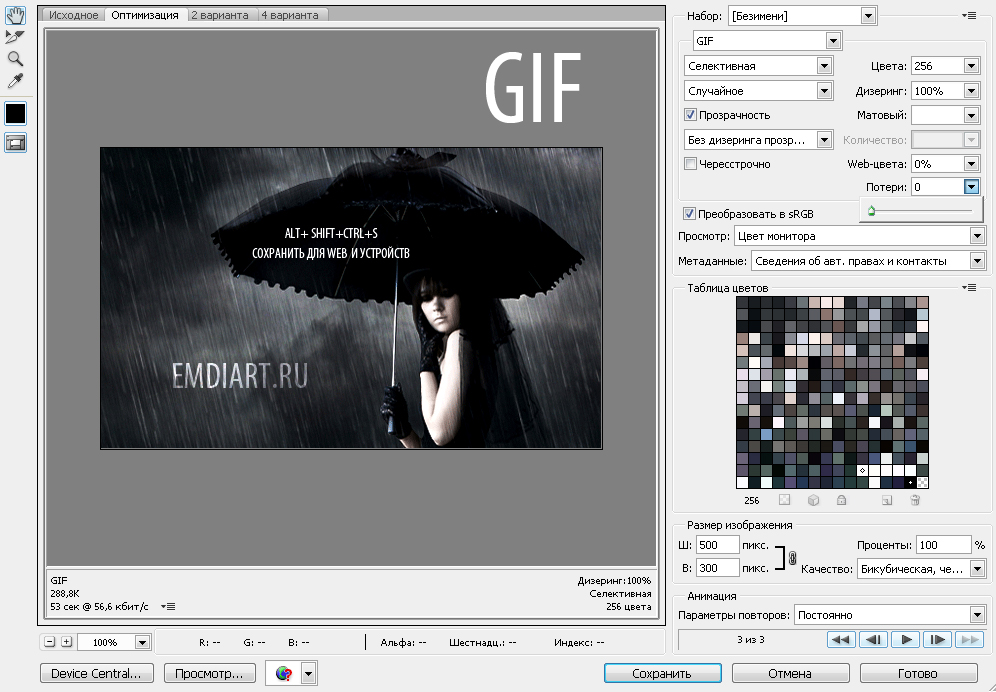
Осталось правильно сохранить наше творчество: Файл - Сохранить для Web и устройств... (File - Save for Web & Devices), выбрать формат .GIF, поиграть с настройками качества (количество цветов, дизериг и т.д.) и кликнуть "Сохранить" (Save).
Дождь готов!


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)
























