Программа: Adobe Photoshop
Практика
Автор: Pulse
Источник: http://emotiondigital.artbb.ru
Время выполнения: ~ 10 минут
Что же такое текстура? Как использовать её в photoshop? На эти и другие вопросы я постараюсь ответить в данном уроке.
В переводе с латыни, textura - ткань. Но современность давно ушла от этого понятия. Поэтому, текстура в нашем времени в конкретной программе представляет из себя массив цветовых точек, образующих в совокупности единое изображение. Дабы было понятнее, текстурой может быть любая картинка, которая так или иначе дополняет цифровую фотографию, вносит разнообразие - придаёт нужный оттенок, текстурность (сглаженность, шероховатость и т.д.), добавляет элементы иной графики.
Сейчас текстуры пользуются популярностью среди создателей аватар, коллажистов, в ретушировании фотографий и даже в 3D моделировании для передачи большей реалистичности.
Инноваций в текстуринге не меньше, чем в других сферах компьютерной графики.
Типов и расширений также огромное множество: CMYK, RGB или RGBA (с альфаканалом), монохромные и другие. Текстура в программе Photoshop - это аналог фона. Обычно это файл с расширением PNG, JPEG, GIF, BMP или PAT.
Для текстур не существует отдельных вкладок, меню. Поэтому для того, чтобы открыть ту или иную текстуру, важно определить расширение файла. Если разрешение .pat, то нужно войти в меню "Редактирование"- "Управление библиотеками (наборами)"- "Узоры" - "Загрузить" (выбирая файл с компьютера) (Edit – Preset Manager – Patterns – Load). Если текстуры в формате .jpg, .png, .bmp, .gif, или в каком либо другом расширении, то их необходимо открывать как любой другой графический файл - Файл-Открыть Ctrl+O (File – Open).
Примеров текстур неисчислимое количество: это может быть и древесная кора, и замшелый камень, и грозовые облака, и брызги краски, и состаренные фотографии - всё, что угодно. Вы без труда сможете найти нужную текстуру, воспользовавшись любым поисковиком.
Допустим, текстура выбрана. Что делать с ней дальше?
Мастерами придуманы десятки способов нанесения текстур на объекты. Сюда входят и осветление основы, осветление, умножение, прижатие, масштабирование, проецирование, текстуры окружения (Environment mapping).
Здесь мы разберём, как нанести ту или иную текстуру на картинку с помощью режимов наложения слоя.
Но и об этом чуть позже.
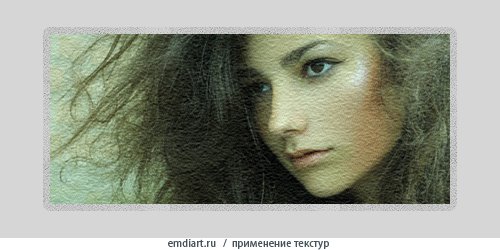
Adobe Photoshop предлагает изменить изображение с помощью встроенных в программу эскизов фильтра (Filter -Sketch)
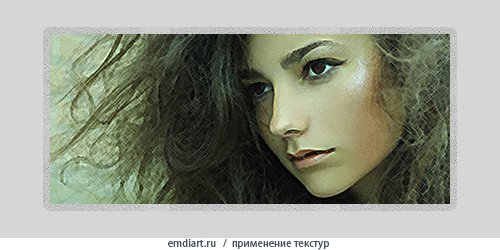
Благодарность Татьяне Носовой за прекрасную фотографию.
Стандартные эскизы также могут поменять текстурность картинки.
Здесь представлены: акварель, акцент на краях, наклонные штрихи, аэрограф и другие.
Эти фильтры можно использовать на любом графическом файле, придавая изображению нужный вид.
Загруженные текстуры можно использовать или как обычный фон/доп.графику, или меняя режим наложения слоя.
Здесь я применила текстуры в качестве дополнительных элементов, завершающих аватары. Изменён только цветовой тон, под стать исходникам. >
>
 >
>
Далее речь пойдёт о режимах наложения. Подробнее вы можете прочитать о них в этом уроке.
Слои, взаимодействуя друг с другом, определяются режимами наложения верхнего слоя. По умолчанию режим слоя ВСЕГДА поставлен на нормальный (обычный) (Normal), что заставляет содержимое картинки на верхнем слое закрывать изображение слоя снизу. Но PS может поменять взаимодействие пикселей. Это и называется режимами наложения (Blending modes). Когда мы меняем режим наложения верхнего слоя, то итоговый цвет вычисляется из верхнего и нижнего по определённой формуле, разной для каждого из режимов. Photoshop предоставляет так много различных режимов наложения, что даже мастера не используют их все.
Познакомившись с режимами наложения на практике, мы с лёгкостью может экспериментировать с наложением текстур.
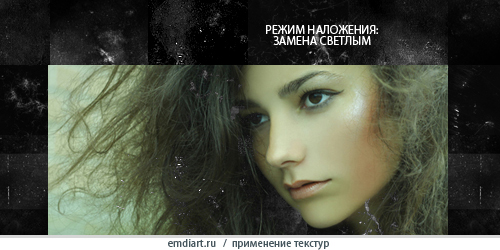
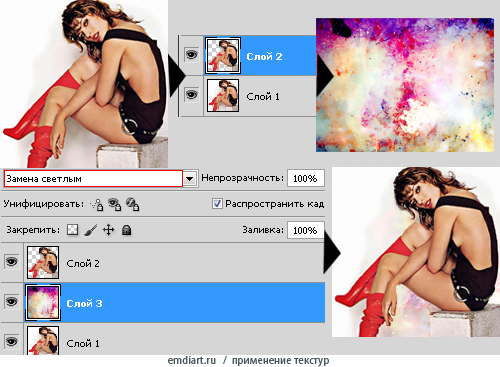
Взяв, допустим, чёрную поверхность в царапинах и потёртостях, вставив её поверх слоя с картинкой, поменяв режим наложения на "Замену светлым" (Lighten), получим:
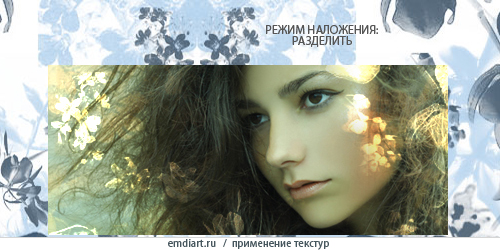
Взяв цветную текстуру и поменяв режим наложения слоя на "разделить" (Divide), получим:
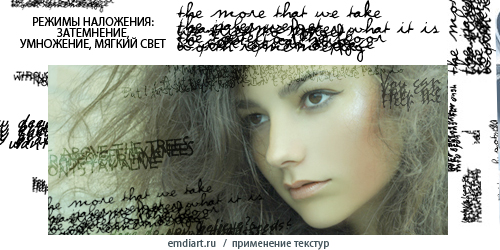
Чёрный текст на белом фоне поверх основной картинки, будет смотреться так при трёх режимах наложения: затемнение, умножение, мягкий свет (Darken, Multiply, Soft Light)
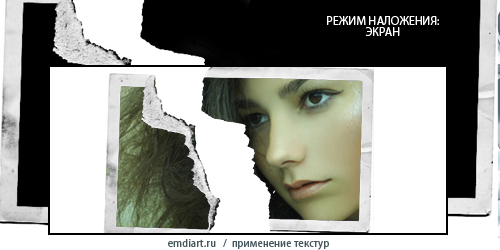
А так текстура разорванной фотографии смотрится при режиме наложения "Экран" (Screen)
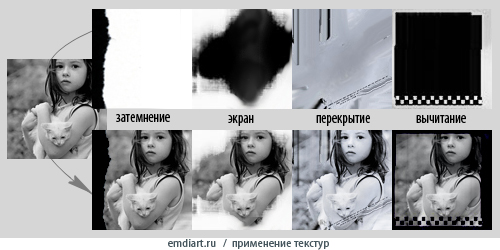
На любом отдельно-взятом исходнике вариант на выходе может оказаться абсолютно разным.
Всё зависит от цветового тона картинки снизу и сочетаний его с пикселями текстуры сверху, или наоборот.
ПРИМЕНЕНИЕ НА ПРАКТИКЕ
Сейчас мы попробуем создать аватару из двух картинок - исходника: да простит меня Мила, и текстуры.
Сразу предупреждаю, что можно пользоваться привычными для себя способами - стирать текстуру ластиком, применять маску слоя или быструю маску. Я привыкла дублировать слой, вырезая персонажа на слое сверху, дабы получалось аккуратнее.
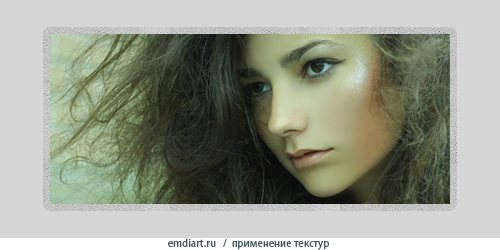
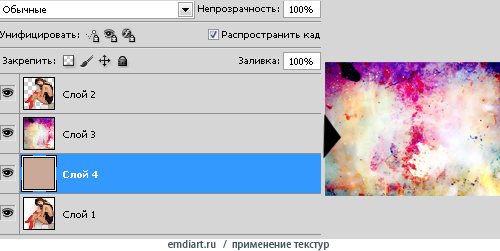
Итак, прокадрировав исходник в аватару, применив немного резкости (другими словами, подготовив базу), дублируем слой, вырезав на верхнем слое Милу с основного фона. Между двумя видимыми слоями вставляем текстуру, трансформируя её до нужных размеров (Редактирование - трансформирование - масштабирование/наклон/деформация или свободное трансформирование Ctrl+T). Переключаем слой с текстурой на "Замену светлым" (Lighten)
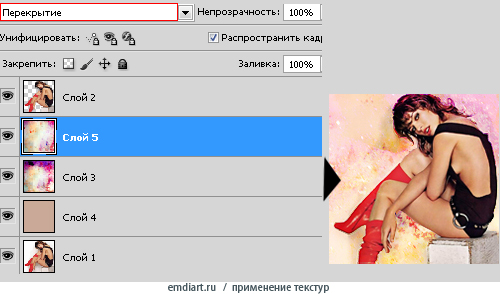
Над базой (нижним слоем) создаём слой-заливку Сtrl+Shift+N и Shift + f5 цвета кожи Милы. А над ним, или над уже имеющимся слоем с текстурой, ещё раз вставляем ту же текстуру (снова масштабируя до нужных размеров, немного изменив ракурс)
Ставим режим наложения на "Перекрытие" (Overlay)
В принципе, один вариант аватары уже готов:
Хотим добиться большего результата?
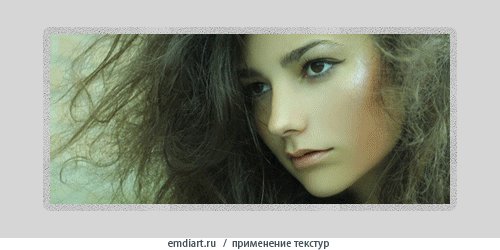
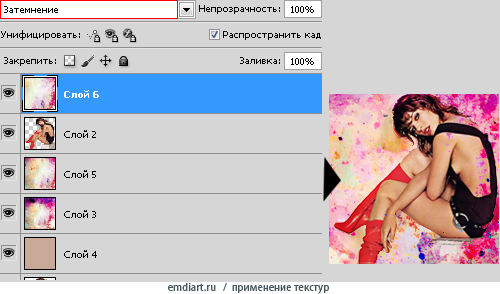
Выше последнего (верхнего слоя с Милой) вставляем текстуру ещё один раз, масштабируя и изменяя режим наложения на "Затемнение" (Darken)
Ластиком (или используя маску) можно стереть ненужные "брызги" с лица героини. Обычно, текстуру стирают и с тела персонажа, но в данном случае мы создаём единую композицию фона, текстуры и женщины:)
Второй вариант аватары готов, он более яркий, насыщенный и своеобразный, нежели первый:
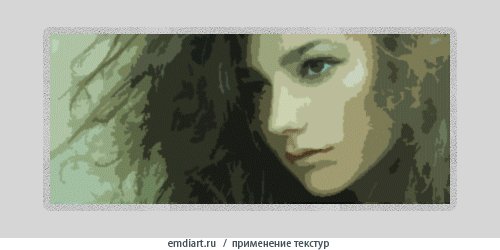
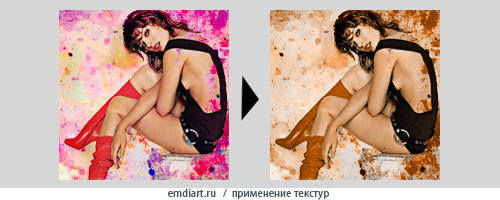
Если применить какой-нибудь интересный колор, или поменять цветовой тон (поставив галочку на "Тонировании") (Ctrl+U), то можно получить ещё более интересный вариант. В моём случае эксперименты вылились в гранж-стиль:
Вот и третья аватара:
Итак, используя режимы наложения, учитывая композицию, цвет и поверхность текстуры, можно создать довольно оригинальные работы.
Творческих свершений!


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)
























