Программа: Adobe Photoshop
Практика
Автор: Pulse
Источник: http://emotiondigital.artbb.ru
Время выполнения: ~ 20 минут
Перо (P) позволяет рисовать векторные объекты, то есть, нужный объект, его контур, готов к изменению без потери качества даже при большом масштабировании. При помощи пера можно не только вырезать объекты (урок), но и рисовать, что мы и разберём в этом пособии для начинающих. Здесь же вы найдёте ответ на извечный вопрос: "как же пользоваться пером?"
Для последующих действий нам потребуются:
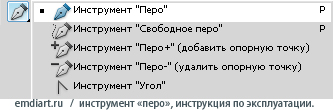
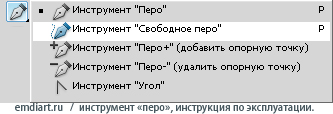
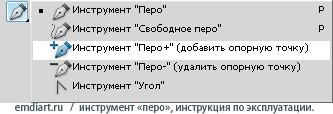
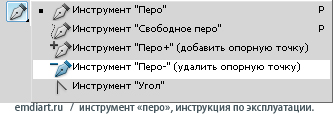
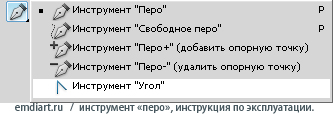
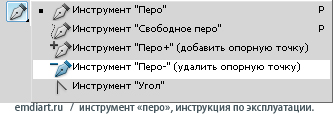
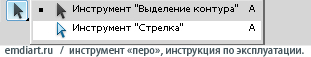
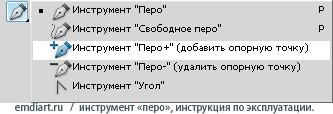
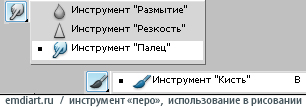
группа "Перо" Pen Tool




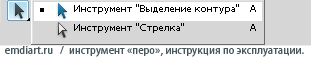
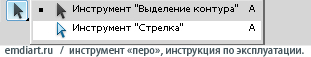
инструменты для работы с контуром:

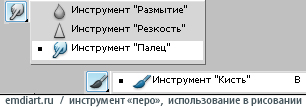
и, так как мы собираемся рисовать, два простых инструмента - кисть (Brush) и палец(Smudge):
КАК РАБОТАТЬ С ПЕРОМ
С пером работать проще, чем кажется. В этом уроке мы попробуем нарисовать яблоко с помощью этого инструмента.
Создаём документ Ctrl+N, заливаем его любым цветом Shift+f5. Я взяла для выйгрышности чёрный цвет #000000.
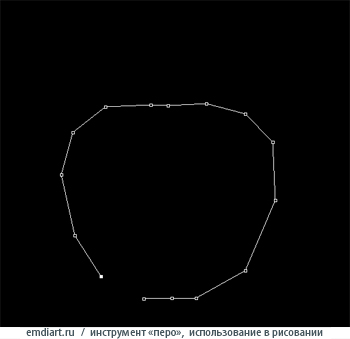
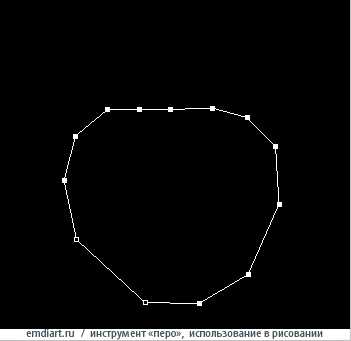
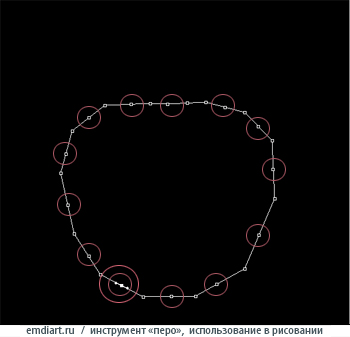
Далее берём перо (Pen Tool)- P (я взяла инструмент без заливки - см. настройки в верхней панели) и расставляем границы для будущего яблока. Должно получиться несколько "топорно".
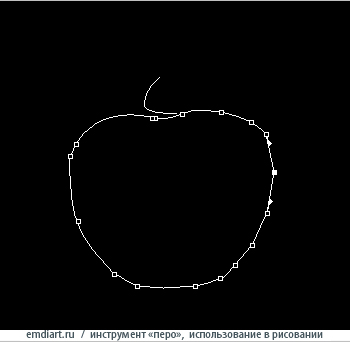
Когда контур будет замкнут, на фигуре пропадут опорные точки:
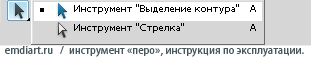
Для того, чтобы они появились, кликните по инструменту для работы с контуром:
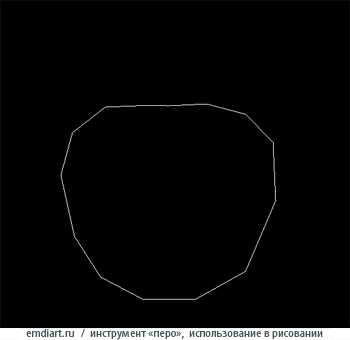
Теперь контур можно перемещать и на нём снова можно наблюдать опорные точки.
--
Для того, чтобы отредактировать контур, а именно:
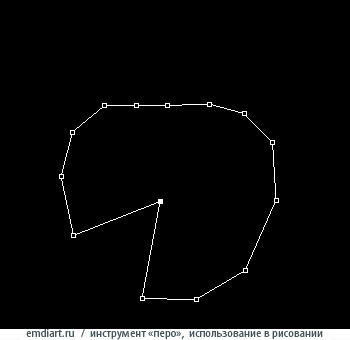
- Удалить опорную точку: используем инструмент Delete Anchor Point 
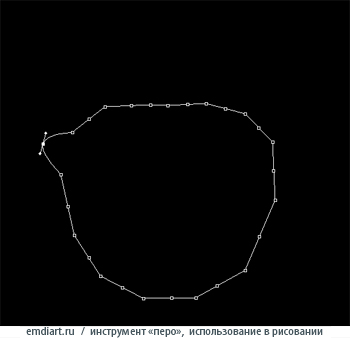
кликаем по точке, которую нужно удалить, для наглядности, я удалила предпоследнюю (перед тем, как сомкнуть контур)
- Изгибать контур и перемещать опорные точки. Для этого используем инструмент "Стрелка" Arrow Tool (А)
(Клавиша Ctrl переключает Перо - на инструмент Стрелка)
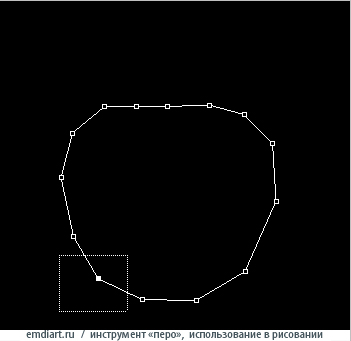
Если вы кликните по пустому контуру этим инструментом, то появятся незакрашенные точки.
Если выделить область данной стрелкой вокруг конкретной точки, 
то эта незакрашенная опорная точка станет закрашенной и ее можно будет трансформировать. При этом все остальные точки останутся неподвижными.
- Добавить опорную точку, для корректирования контура: используем инструмент Add Anchor Point 
Для этого кликаем мышью в средину сегментов, располагающихся между опорными точками, прорисованными ранее.
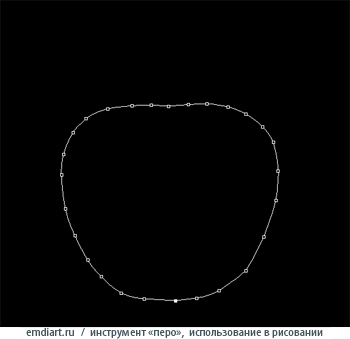
Приступаем к изгибанию линий, для того, чтобы наше "яблоко" стало более округлым.
Дополнительные опорные точки мы расставили. Теперь инструментом "стрелка" (A) можно потянуть за эти дополнительные точки.
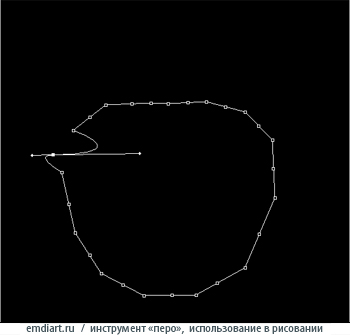
Для наглядности, я сильно оттянула одну из точек.
От закрашенных точек, как вы заметили, отходят две направляющие. Если потянуть кончик направляющей, то контур изменится в зависимости от направления оттягивания:
Можно нарисовать фигуру от руки, используя инструмент "свободное перо" Freeform Pen. Оно, подобно карандашу, повторит движение вашей руки и превратит линию в контур. 
Удобно для тех, кто пользуется планшетом. У меня же мышка, поэтому получилась такая вот загогулина.
Исправить неровности поможет следующий инструмент:
Угол - Convert Point (все описания группы "перо" вы можете также найти в этом уроке) с ним вы сможете сглаживать углы и неровности. Для этого необходимо кликнуть по угловой точке и вытягивать из нее направляющие, придавая нужные очертания.
У меня вышло как-то не очень хорошо:
Поэтому в дальнейшем буду использовать первый вариант.
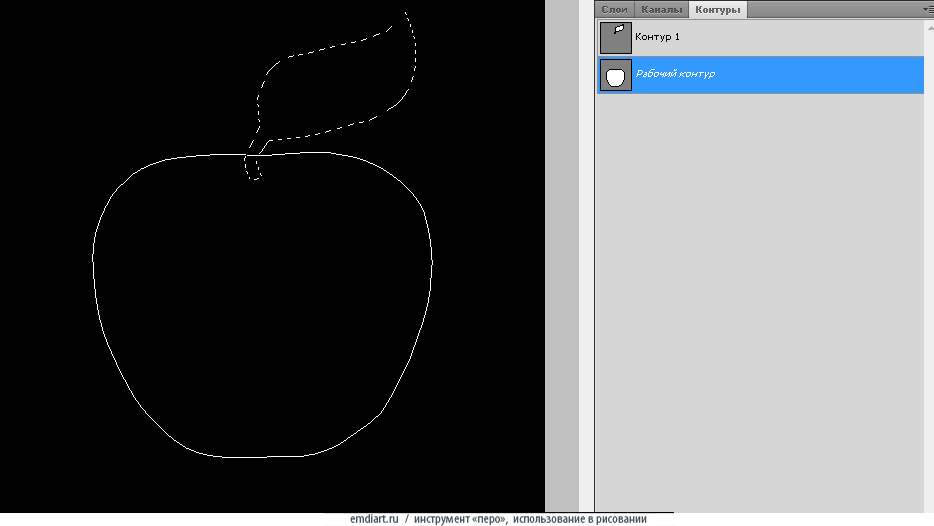
Итак, отредактировав основной контур яблока с помощью дополнительных опорных точек и стрелки, получаем:
и во вкладке "контуры" имеем:
Теперь нужно начертить лист для яблока.
Чтобы не путаться, создадим новый контур в соответствующей вкладке, используя кнопку  внизу панели.
внизу панели.
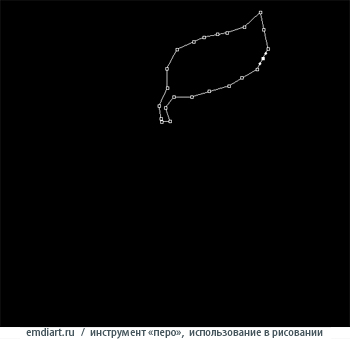
Проделываем те же операции, что и прежде. Получаем:
И имеем:
РИСОВАНИЕ
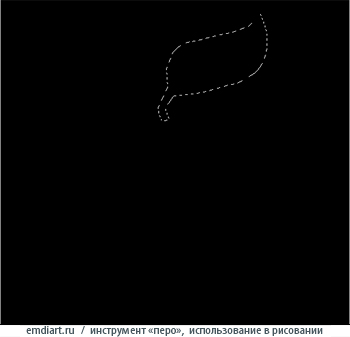
Теперь выделяем лист (о способах выделения). Я обычно пользуюсь зажатой клавишей ctrl и кликом по изображению контура во вкладке "контуры" - это быстро:)
Помним, что в любой момент можно отключить видимость слоя и перейти к другому контуру:
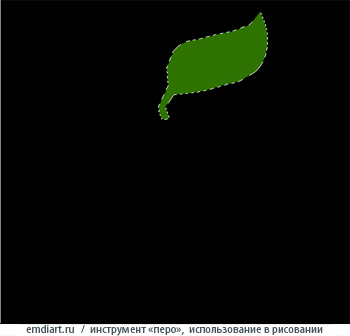
Во вкладке "слои" создаём новый слой (shift+ ctrl + n) и заливаем выделенную область цветом shift+f5
Мой цвет в данном случае - #2f7302 , как исходный.
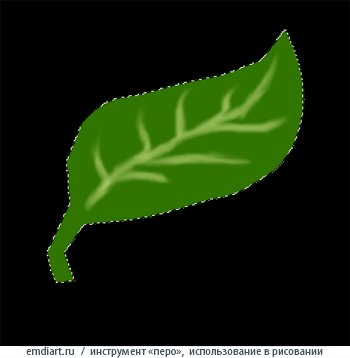
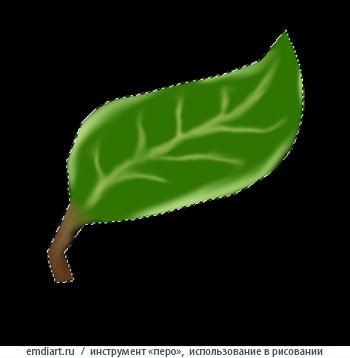
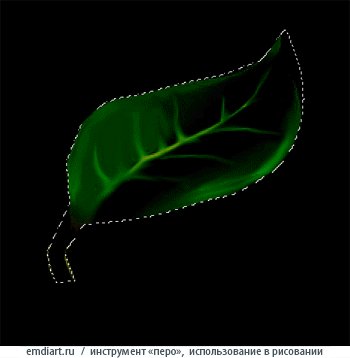
А теперь берём кисть Bruch Tool (B) небольшого диаметра, мягкую, круглую, и мелкими мазками наносим цвет приблизительно той же цветовой гаммы, что и исходный. Прорисовываем "жилки" листа - они будут светлее. Закончив с цветом, возьмём инструмент "палец" (Smudge) маленького диаметра с интенсивностью 30-40 % и размажем жилки в направлении от центра. Сделаем их более тонкими, придадим объем с помощью той же кисти и манипуляций с инструментом "палец" (в процессе работы можно создавать несколько слоёв - кому как удобнее). Должно получиться что-то наподобии скриншотов ниже. Не забывайте о контрасте и свето-тени.
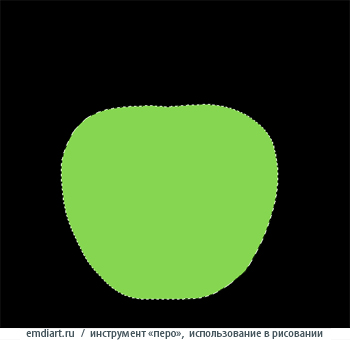
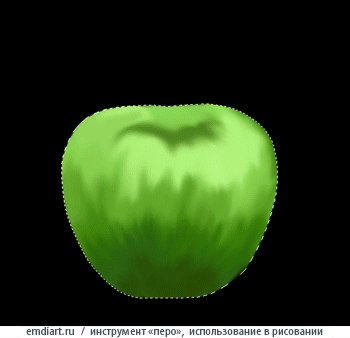
Отключаем видимость слоя с листом (для удобства и наглядности) и переключаемся на яблоко. Выделяем его и заливаем цветом #86d651 на новом слое.
Претаскиваем слой с яблоком под слой с листом.
Далее берём всё те же инструменты:
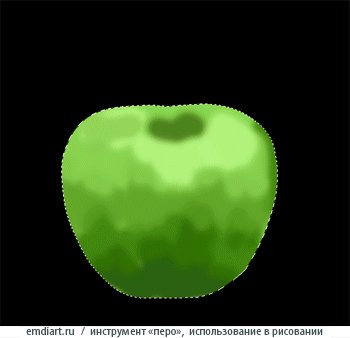
Делаем несколько мазков в исходной цветовой гамме, добавляя светлые и тёмные оттенки, затем примешивая жёлтый и коричневые цвета. Варьирование будет происходить от светло-зелёного и оранжевого до тёмно-зелёного и белого.
Мазки должны быть направлены вертикально, прерывисто и часто. Чем меньше диаметр "пальца", тем интереснее результат.
Также не забывайте о свето-тени, бликах и неровностях, которые можно выделить цветом потемнее.
Для того, чтобы контур оставался ровным, не снимайте выделения с объекта.
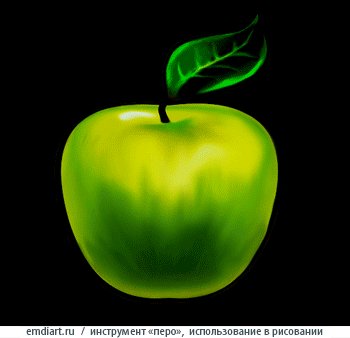
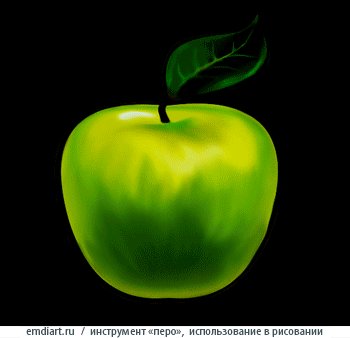
По окончании рисования включаем видимость всех слоёв.
Вот так, с помощью нескольких простых инструментов и прямых рук, нам удалось создать аппетитное зелёное яблоко.
Творческих свершений!


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)

























