Парад монстров или как НЕ НАДО делать. 
И снова здравствуйте.
Мы снова в эфире на ваших заляпанных соком мониторах.
Уберите детей от экранов.
Беременным и слабонервным можно остаться.
Итак, продолжаем.
Если вы хотите чтобы ваши работы радовали глаз – слушайте Мор, она вам плохого не посоветует, так что слушайте. Ну или как вам будет угодно.
Сразу хочу предупредить, что все работы, использованные мной в этом уроке НЕ МОИ.
Они взяты из сообщества «Аватары для всех», «Авки Для Всех» и «Неформальные дизайны»на ресурсе liveinternet.ru
Заранее хочу попросить прощения у авторов этих работ.
Итак, это четвертый выпуск.
В прошлом выпуске (Выпуск №3) мы рассматривали ошибки, связанные с применением блеска и блесток и я обронила следующую фразу :
Порядка 70% анимированных картинок в интернете – это или блестяшки, или мигалки.
Так что логично, что в этом выпуске мы рассмотрим именно эту группу ошибок.
А именно..
Группа ошибок номер 4.
Ошибки «мигалок» или как сделать мигание, не выносящее мозг.
К сожалению, 90% людей, делающих мигание, не имеют ни малейшего понятия о кнопке твин.
Оттого так часто приходится скроллить вниз страницы, чтобы убрать подальше неистово мигающий двухкадровый юзерпик, при взгляде на который начинается столь же неистовая резь в глазах. 
Давайте же рассмотрим наиболее неудачные способы применения мигания.
Группа примеров №1.
Знаете, я специально убираю примеры в спойлеры, чтобы вы могли посмотреть на них, а затем закрыть, и они не отвлекали бы вас от чтения и не создавали дополнительного визуального шума.
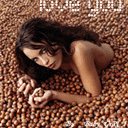
Ну так собственно. Перед вами самый неудачный способ применения мигания.
А именно – мигание по фону или по всей площади картинки.
Поясню, почему самый неудачный.
1. Если картинка очень цветастая, то применение мигания по всей площади картинки практически сведет к нулю шансы на удачную оптимизацию.
2. Если вы (как и авторы этих работ) не знаете о волшебной кнопке твин и не обладаете чувством меры, то это 99,99% что ваша работа напоминает солнце. То есть на нее нельзя смотреть без темных очков.
3. Мигание по фону очень трудно объединить с дополнительной анимацией или анимациями.
Группа примеров №2.
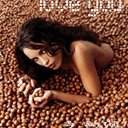
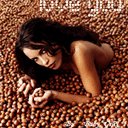
Вроде как на эти работы можно смотреть без темных очков, в чем проблема? - спросите вы.
Знаете, я, ползая по аватарным сообществам, постоянно натыкаюсь на такие аватарки.
С чуть-чуть заметным, а иногда совсем-совсем незаметным миганием по всей площади картинки.
По-моему мнению (суровое ИМХО) эта анимация является бессмысленной. Иные авторы умудряются сделать мигание практически неуловимым.  Прямо как Бэтмен.
Прямо как Бэтмен.
Основная проблема в том, что ради этой едва заметной анимации они сокращают количество цветов своей работы до 256, существенно снижая ее качество.
По-моему личному мнению, не стоит приносить качество в жертву почти незаметной анимации, лучше оставить работу статичной. Я думаю, все заметили зернистость на нескольких из примеров.
Однако из каждого правила есть исключения.
Иногда мигание по фону смотрится неплохо. Но это происходит только если соблюдены несколько условий :
1. Мигание не резкое, а плавное.
2. Работа относительно темная (не слишком «белая»).
3. Работа имеет ограниченную цветовую палитру.
4. И конечно же когда эффект подходит к картинке.
Вот что случается, если нарушить эти маленькие правила :
Пример №3.
И вот что получается, если им следовать :
Пример №4.
Это, конечно же, не самая лучшая работа, но на фоне всех прочих она выглядит достойно, правда?
Обычно мигание – это осветление. Но некоторые делают как бы осветление наоборот.
Они сначала затемняют картинку, а потом в качестве «осветленной» версии используют картинку без изменений. Этот прием подходит для светлых объектов.
Но не для всех. Порой затемненный объект слишком явно выдает свое затемнение. А еще частенько цвет, получившийся при затемнении, выглядит «грязным». Так что здесь необходимо выяснить экспериментальным путем, хорошо или плохо это смотрится на вашей конкретной картинке.
Пример №5.
Но в любом случае не делайте так. А если сделали, то никому не показывайте и вообще сделайте вид, что вы тут не при чем.
Лучше всего мигание смотрится, когда оно применяется к конкретным объектам на картинке.
Но здесь тоже есть подводные камни.
Группа примеров №6.
Данная группа примеров отчетливо показывает, что объекты для «мигалки» нужно выбирать с умом.
Как вы знаете из предыдущих выпусков, я очень подозрительная, и светящиеся люди у меня тоже вызывают подозрение. Если только это не симуляция фотовспышки или магии.
Группа примеров №7.
Видите это?
Крибли-крабли-бумс-хурум-бурум-сим-салабииим…
Этис атис аниматис этис атис аматис…
Короче, заклинаю вас научиться пользоваться инструментами выделения. Выделять объекты следует аккуратно, с должным прилежанием.
Кстати, работа с девушкой плоха еще и тем, что объект мигания слишком светлый.
Я об этом писала уже выше, но теперь вы можете на это посмотреть.
Мигание – не Тайд и не Персил, оно не должно превращать белое в ослепительно белое.
Итак, что же нужно, чтобы мигание на объекте смотрелось хорошо?
1. Подобрать объект с умом. Желательно чтобы объект не был слишком «белым»
2. Аккуратно выделить его.
+ не забыть про правила мигания по фону, они сюда тоже идут.
Но кстати из каждого правила есть исключение.
Пример №8.
Эта работа достаточно светлая, но не слишком белая и смотрится довольно неплохо.
Хотя это типичный пример анимации в руках колорщика и в статике она смотрелась бы лучше.
Пример №9.
Работа цветная. Это сразу же сказывается на оптимизации, хотя анимация смотрится хорошо.
Я показываю эти работы для того, чтобы вы поняли – хоть все относительно и вращается вокруг вашего собственного мнения, тем не менее, эти правила работают.
Пример №10.
И последнее. Самое важное.
Переборщить можно не только с блеском.
Благодарю дорогих читателей за внимание.
Сеанс терапии окончен. [взломанный сайт]
Написано специально для colorforum.ru
Данный мануал является выпуском авторского журнала "Парад Монстров".
Копирование (полное и частичное) строго запрещено.


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)