В этом уроке мы за 5 минут сделаем простой анимационный баннер. 

Он совсем для начинающих. Простые баннеры делать очень легко и это не займет много времени даже при минимальных умениях работы в фотошопе.
Шаг 1
Создайте новый документ 88*31.
Залейте любым цветом, градиентом, стилем итд. Сделайте любым способом подложку, которую Вы хотите использовать как фон баннера.
Я использовала один из стилей из тех, что у меня есть в фотошопе.
Огромное количество стилей для фотошопа можно скачать здесь 
Шаг 2
Напишите текст любым шрифтом. Чаще всего это название форума или сайта, для которого Вы делаете баннер.

У меня текст все равно на баннер полностью не помещается, покажу его еще и отдельно.
Я использовала шрифт Mr.B с размером 24,72 pt
Наложите любые стили, которые Вам нравятся. У меня тень и градиент.
Шаг 3
Инструментом "Перемещение"|Move tool на первом кадре переместите текст за пределы фона. Чтобы его было не видно.
Создайте новый кадр. Стрелкой на клавиатуре уже на этом новом кадре переместите текст в противоположную сторону. У меня это слева направо. Текст должен полностью исчезнуть.
Шаг 4
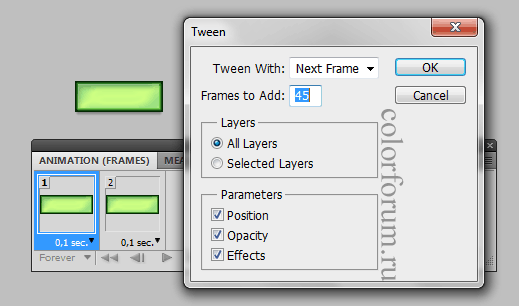
Снова перейдите на 1 кадр. Создайте нужное число промежуточных кадров. Помните: чем больше кадров, тем плавнее движение. Не экономьте на кадрах, когда делаете данный эффект. 

Получится вот так:
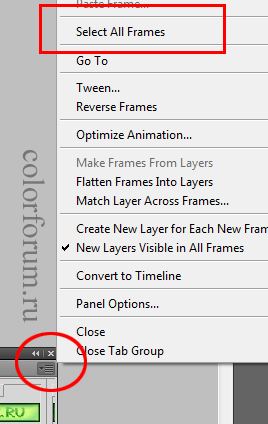
Теперь в меню палитры анимации (обведенном кружочком) выберите функцию Select all frames|Выделить все кадры
Измените время для одного кадра, оно изменится у всех.
В принципе, анимация готова и можно сохранять.
У меня не очень красиво смотрится, что текст залез на черные края, но это легко исправить.
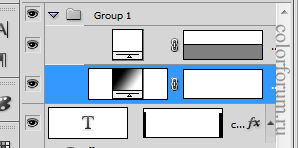
Я закрасила лишнюю анимацию по маске и открепила ее (убрала "замочек" между слоем и его маской).
Шаг 5
В принципе, можно было сохранять и текущий результат, но я добавлю еще и блик.
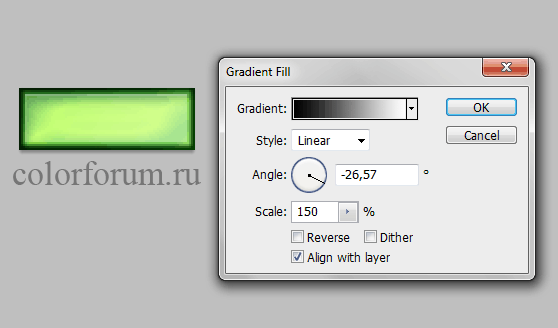
Layer- New fill layer - Gradient|Слой-Новый слой-заливка- Градиент
Выберите черно-белый градиент, выставьте угол наклона.
Слой с градиентом нужно ставить либо на Soft Light|Мягкий свет, либо Overlay|Перекрытие.
Помните, что в редактирование слоя с градиентной заливкой можно заходить прямо из палитры слоев, кликнув по миниатюре градиента.
Также я добавлю блик простым прямоугольником белого цвета, поставленным на Soft Light|Мягкий свет.
Вот, что получается в результате.
Шаг 6
Если Вы сделали движение не в ту сторону (как я), не спешите все переделывать.
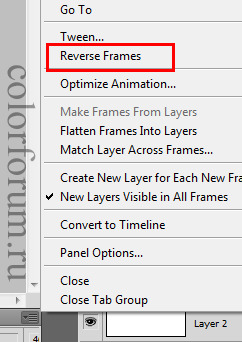
Снова воспользуемся меню палитры анимации.
Reverse frames|Обратный порядок кадров
Так, на мой взгляд, смотрится лучше.
По такому же принципу, я сделала вот этот голосовательный мини-баннер.
И лого для конкурса.
Написано специально для colorforum.ru
Копировать можно только в полном объеме (со всеми скринами и копирайтами) и активной ссылкой на наш форум.


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)

 , для создания промежуточных кадров
, для создания промежуточных кадров























