Урок по принципу проявляющегося узора.
Не советую садиться за урок тем, кто не умеет делать бегущий блик
Итак, снова здравствуйте, мальчики/девочки/фотошопо_маньяки.
Сегодня я расскажу вам, как сделать проявляющийся текст.
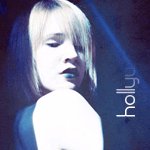
Для начала выбираете картинку, чтобы подходила для текста. Я взяла (скажу честно) от балды, т.к. я делаю образец.
Открываем картинку, кадрируем, пишем текст.
Затем растеризуйте его (для этого кликните правой кнопкой на иконке слоя с текстом и в выпадающем меню выберите Rasterize Type. )
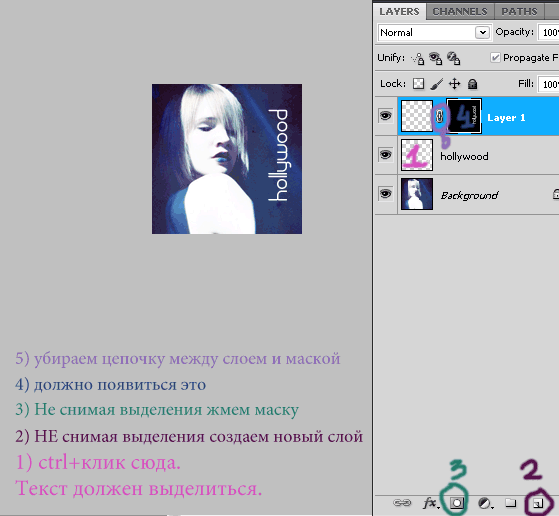
Потом зажмите клавишу ctrl и кликните по иконке растеризованного слоя с текстом. Текст должен выделиться.
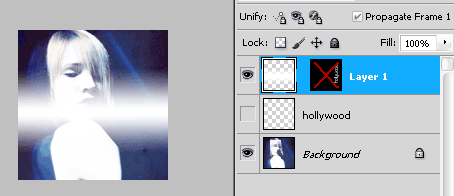
Затем НЕ СНИМАЯ ВЫДЕЛЕНИЯ создайте новый чистый слой. И на этом чистом слое, все так же не снимая выделения жмите маску. Ту, что называется add layer mask.
Должна появиться маска, на которой черным будет залит фон, а белым останется текст.
Далее необходимо убрать цепочку между слоем и маской (я нарисовала все по пунктам на картинке), для того чтобы ваша маска не двигалась вместе со слоем.
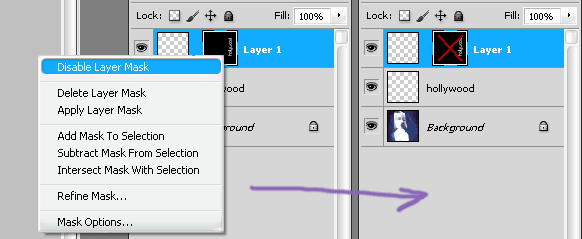
Теперь выключите слой с текстом (тот слой, который растеризовали). Не забудьте это сделать, пожалуйста. (Я вот забыла и сделала это в конце).
Затем кликните правой кнопкой мыши на маску и выберите в выпадающем меню пункт Disable layer mask.
Эта функция позволяет отключить маску на время.
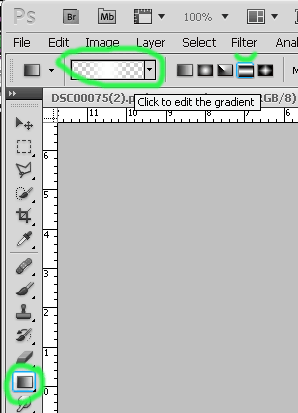
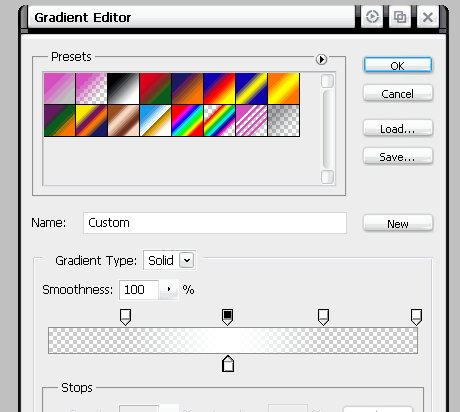
Теперь нажмите на инструмент градиента. Выберите градиент от белого (можно и не от белого, выбирайте любой цвет) к прозрачному и настройте его так, как показано на скрине. Грубо говоря, чтобы он в обе стороны уходил в прозрачное.

Затем нарисуйте градиент (в зависимости от расположения текста. Если текст расположен горизонтально - то градиент должен быть вертикальный, а если текст вертикальный –наоборот, горизонтальный).
Посмотрите, чтобы градиент не был слишком узок. Но и не был слишком широк. 
Включите маску (для это кликните на иконку маски мышью и в меню выберите enable layer mask).
Будьте аккуратны и случайно не сдвиньте маску, кликните на иконку слоя. Подвигайте градиент вверх-вниз (ну или в стороны, если у вас надпись горизонтальная). Надпись должна проявляться.
Если проявляется, то значит, вы все сделали правильно.
Далее делаете анимацию по принципу бегущего блика.
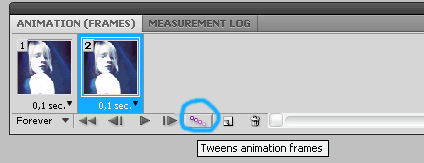
Открываете панель анимации, на первом кадре уводите градиент так, чтобы надписи не было видно совсем. Затем создает второй кадр, и, пробежав градиентом по всей надписи, снова прячете градиент.
Жмете Tween и выставляете количество кадров. 
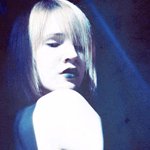
Вот что вышло у меня на скорую руку :


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)





 Вот мой первый блин.
Вот мой первый блин.
 Спасибо большое за подсказку.
Спасибо большое за подсказку. 































