Все ваши вопросы относительно внешнего вида форума.
Не забываем оставлять ссылку на форум с проблемой!
Вопросы по CSS vol. 3 ‡Обязательно оставляйте ссылку на форум!
Сообщений 1 страница 30 из 142
Поделиться120-09-2014 17:07:12
Поделиться220-09-2014 17:09:27
anglosucks
.punbb .quote-box, .punbb .code-box {
border: 3px double #000; }Поделиться320-09-2014 22:49:04
Доброго времени, всем, кто читает это сообщение (:
вопрос о настройке дизайна под андроид или ios.
как известно на смартфонах дизайн может отображаться криво.
есть какой-то хак, скрипт или иной способ аккурат все поставить без съезжаний?
Поделиться422-09-2014 02:14:38
d.s.datura
Телефоны хорошо понимают относительные величины (проценты). Как вариант, можно использовать свойства @media, определять разрешение экрана и подгружать заранее протестированные на этих экранах дизайны. Тестировать не обязательно настоящими девайсами, можно воспользоваться различными сервисами, к примеру.
Поделиться525-09-2014 21:39:09
morgan, благодарю за полезную информацию, надеюсь, не только для меня)если буду криворукой, то напишу ещё
Отредактировано d.s.datura (25-09-2014 21:41:38)
Поделиться629-09-2014 22:42:00
Доброго времени суток ) Подскажите как можно сделать так что бы название темы обрамлялось рамочкой как на скрине? Еще подскажите как сделать разделение между постами.


Отредактировано ультраморин (29-09-2014 22:43:04)
Поделиться730-09-2014 09:54:50
ультраморин
Для названия темы использована фоновая картинка.
#pun-main h1 {
background: url("адрес картинки"); }Для обводки поста снизу:
.post-body{
border-bottom: 2px solid #fff;}Поделиться830-09-2014 19:00:06
Для названия темы использована фоновая картинка.
Спасибо )) А размер где-то надо прописывать?
Поделиться910-10-2014 22:56:34
Приветствую, друзья.
У меня странный вопрос, пожалуй.
При обновлении страницы администрирования (конкретнее "мой стиль") происходит досадное изменение. Происходит оно само по себе, без моего участия. Даже если просто обновить страницу, то это происходит вновь.
А суть вот в чем:
Изначально в первом окне стиля прописано:
/*************************************************************
A - SETUP
**************************************************************/
но после обновления эти строки самоизменяются на:
/******************************************************/*************************************************************
A - SETUP
**************************************************************/
Суть дискомфорта состоит в том, что после любого малейшего изменения в стилях, эти строки приходится править вновь, иначе форум съезжает и становится белым.
Подскажите, как сделать так, чтобы строки указанные выше оставались неизменными?
(Проблема родилась буквально час назад, до этого весь день все правилось нормально и ничего не менялось само по себе. Из внесенных изменений: были залиты картинки в шапку форума, в тело форума, в конец форума, картинки для выделения старых/новых и т.д. сообщений - это всё)
Поделиться1011-10-2014 10:26:51
Der Wind
Это известный баг сервиса. Попробуйте поменять браузер, обычно, проблема сама собой решается со временем.
Поделиться1111-10-2014 12:50:00
Здравствуйте, возникло 2 вопроса. http://alagaesia.rusff.ru
1. Как сделать так, чтобы фонд форума и приветствие не залезали на рамку?
2. Как сделать так, чтобы под спойлером и в цитатах шрифт не менялся на курсив?
Заранее спасибо.
Отредактировано Aquamarine (11-10-2014 12:50:19)
Поделиться1211-10-2014 22:58:57
Добрый вечер!
очень нужна помощь, в кодах не особенно сильна. видела на некоторых форумах вот такое меню навигации
очень хотелось бы узнать, как такое сделать, есть ли код или ещё что-то...
заранее большое спасибо!
Отредактировано by chester (11-10-2014 23:04:15)
Поделиться1312-10-2014 10:19:56
А никто не помнит, в каком куске CSS меняется цвет текстов:
"Привет, грация. Ваш последний визит: Сегодня 09:42:50."
"На форуме включен фонд форума. Помочь форуму."
?
Поделиться1412-10-2014 10:21:10
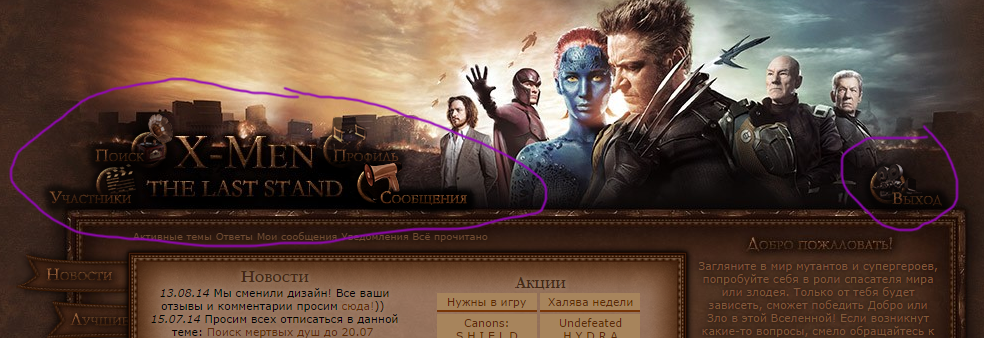
by chester
ставить в css
#navindex a {
background: url(ссылка на картинку "ФОРУМ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navuserlist a {
background: url(ссылка на картинку "УЧАСТНИКИ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navsearch a {
background: url(ссылка на картинку "ПОИСК") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navprofile a {
background: url(ссылка на картинку "ПРОФИЛЬ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navpm a {
background: url(ссылка на картинку "СООБЩЕНИЕ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navadmin a {
background: url(ссылка на картинку "АМС МЕНЮ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;;
}
#navlogout a {
background: url(ссылка на картинку "ВЫХОД") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navlogin a {
background: url(ссылка на картинку "ВХОД") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navregister a {
background: url(ссылка на картинку "РЕГИСТРАЦИЯ") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navrules a {
background: url(ссылка на картинку "ПРАВИЛА") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}
#navpiar a {
background: url(ссылка на картинку "Пир-Вход") no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: ХХХpx;
width: ХХХpx;
top: ХХХpx;
left: ХХХpx;
}указываете размер: height, width.
двигаете: top, left
Поделиться1512-10-2014 10:30:03
грация
первое окно стиля
D5.3 - двигаем (вроде там, но точно в D-части)
втрое окно стиля
CS1.1 - цвет шрифта
Отредактировано d.s.datura (12-10-2014 10:30:26)
Поделиться1612-10-2014 10:41:26
d.s.datura
проблема решена, спасибо огромное 
Поделиться1712-10-2014 10:41:26
d.s.datura
огромное спасибо!)
Поделиться1812-10-2014 10:46:34
что делаем, пардон?.. )
расположение надписи (:
её двигать)
и правда ошиблась)
/* D5.1 */
#pun-status, #pun-status .container {
border-bottom: medium none;
margin-bottom: 0px;
margin-top: значениеpx;
margin-left: значениеpx;
как обычно медленно отвечаю
Отредактировано d.s.datura (12-10-2014 10:52:21)
Поделиться1912-10-2014 11:00:56
1. Как сделать так, чтобы фонд форума и приветствие не залезали на рамку?
/* D5.1 */
там двигаем, расположение через margin
у вас как раз немного вправо уходит и вверх.
/* D5.1 */
#pun-status, #pun-status .container {
border-bottom: medium none;
margin-bottom: 0px;
margin-top: значениеpx;
margin-left: значениеpx;
2. Как сделать так, чтобы под спойлером и в цитатах шрифт не менялся на курсив?
Заранее спасибо.
я не волшебник, а только учусь
скорее всего у вас где-то (скорее всего CS2.6 - второе окно стиля) прописан font-style, где стоит значение italic, это нужно убрать.
Отредактировано d.s.datura (12-10-2014 11:07:19)
Поделиться2012-10-2014 11:56:44
d.s.datura
не можете еще подсказать, как увеличить расстояние между рядами пользовательских ссылок "Форум Участники Поиск..." и "Новые сообщения Активные темы..."?
Поделиться2112-10-2014 12:57:17
грация
div#pun-ulinks {
position: absolute;
width: 70%;
margin-left: 0px;
top: вашезначениеpx;
}
второе окно стиля
или в D4.2 (первое окно) добавить
margin-top: вашезначениеpx;
готово (:
Отредактировано d.s.datura (12-10-2014 12:58:28)
Поделиться2212-10-2014 13:01:27
d.s.datura
Спасибо, все поправилось 
Поделиться2312-10-2014 13:31:21
второе получилось, а вот первое
там двигаем, расположение через margin
у вас как раз немного вправо уходит и вверх.
Не хочет, там код немного другой когда вставляешь, ничего не меняется... Может я не туда залезаю?
/* Status
-------------------------------------------------------------*/
#pun-status, #pun-status .container {
border-bottom: none;
margin-bottom: 0;
}
#pun-status .container {
color: #403c2e;
padding: 0.8em 0 1em 0;
margin-left: 6em;
}
#pun-status span {
white-space: nowrap;
}Поделиться2412-10-2014 13:47:36
попробуйте так.
у меня по-крайней мере двигается.
/* Status
-------------------------------------------------------------*/
#pun-status, #pun-status .container {
border-bottom: none;
margin-top: 50px;
}
#pun-status .container {
color: #403c2e;
padding: 0.8em 0 1em 0;
margin-left: 7px;
margin-bottom: 10px;
}
#pun-status span {
white-space: nowrap;
}ещё, как вариант, может в настройках поставить отображение объявления не только на главной странице, а на всех
Отредактировано d.s.datura (12-10-2014 13:52:11)
Поделиться2512-10-2014 14:16:44
ещё, как вариант, может в настройках поставить отображение объявления не только на главной странице, а на всех
Видимо, придётся. Спасибо
Поделиться2614-10-2014 20:59:04
и снова я...
колдую все, но вот какая проблема, заменила меню картинками, по выше предложенному мне коду, но надписи все равно остались. при наведении они становятся ярче, это я знаю почему, просто... как их убрать?
и ещё вопрос, почему-то не получается сдвинуть кнопку рекламы...( хотя кусочек кода с ней я тоже заполнила...
#navpiar a {
background: url(http://images.vfl.ru/ii/1413137692/f21b6a3d/6623809.png) no-repeat top center;
display: inline-block;
position: absolute;
z-index: 1000;
height: 53px;
width: 130px;
top: 460px;
left: 360px;
}
и раз уж на то пошло... никак не могу выравнять вот этот косяк, где это. помогите, пожалуйста, нубу х)
Поделиться2714-10-2014 22:05:10
и раз уж на то пошло... никак не могу выравнять вот этот косяк, где это. помогите, пожалуйста, нубу х)
/* C3.5 */
через margin-left.
и снова я...
колдую все, но вот какая проблема, заменила меню картинками, по выше предложенному мне коду, но надписи все равно остались. при наведении они становятся ярче, это я знаю почему, просто... как их убрать?
и ещё вопрос, почему-то не получается сдвинуть кнопку рекламы...( хотя кусочек кода с ней я тоже заполнила...
киньте мне в личку ссылку на форум.
Поделиться2816-10-2014 17:52:02
вопрос на миллион, но тем не менее. кто-нибудь знает как ставить html-коды в поля профиля?
а ещё лучше, если кто-нибудь сможет подсказать как сделать такую вещь - 
что это? это замечательная приблуда, которая при наведении на аватар участника выдает информацию о нем и ссылки. надеюсь, что кто-нибудь поможет
p.s.
и в догонку будет - 
тот момент, когда код для окантовки описания подфорума стоит правильный, как как убрать это поле в форуме где сообщения - не знаешь 
Поделиться2916-10-2014 21:57:40
вопрос на миллион, но тем не менее. кто-нибудь знает как ставить html-коды в поля профиля?
Нужно в настройках поля запретить заполнение, тогда пользователи не смогут и заполнять, а администрация сможет вставлять туда хтмл-теги.
что это? это замечательная приблуда, которая при наведении на аватар участника выдает информацию о нем и ссылки. надеюсь, что кто-нибудь поможет
Можете скинуть адрес форума, где вы это нашли. Если будет время на днях - оформлю отдельно для майбба.
тот момент, когда код для окантовки описания подфорума стоит правильный, как как убрать это поле в форуме где сообщения - не знаешь
Адрес форума дайте)
Поделиться3016-10-2014 23:32:13
Нужно в настройках поля запретить заполнение, тогда пользователи не смогут и заполнять, а администрация сможет вставлять туда хтмл-теги.
Да вроде запрет стоит, а всё равно какая-то лажа :с Либо я не понимаю что не так
Можете скинуть адрес форума, где вы это нашли. Если будет время на днях - оформлю отдельно для майбба.
http://candylandcouture.b1.jcink.com/in … opic=12217
только тут надо зарегистрироваться, ибо иностранный форум и они всё прячут)
Адрес форума дайте)


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)

























