Все ваши вопросы относительно внешнего вида форума.
Не забываем оставлять ссылку на форум с проблемой!
Вопросы по CSS vol. 2 ‡Обязательно оставляйте ссылку на форум!
Сообщений 61 страница 90 из 1000
Поделиться121-09-2013 03:39:05
Поделиться6109-10-2013 13:54:17
conquistador,
Активен 4 минуты, а внизу "онлайн"
у мя в проффиле) но не только у мя или это для скрытия информации в профиле?
Отредактировано Naile (09-10-2013 13:55:55)
Поделиться6210-10-2013 16:16:10
Всем привет, не знаю, кому написать, может кто объяснит, почему такое узкое тело форума?
Я поставила ширину 800, но ничего не меняется... что делать? о:
http://ttesttestt.mybb.ru/
Поделиться6310-10-2013 17:27:10
спиритус санктус, так у вас ширина самой подложки 548px, естественно, что она уже форума в 800px
Отредактировано красная (10-10-2013 17:27:55)
Поделиться6410-10-2013 17:29:05
красная, но в фотошопе я делала ее шириной в 800
это где-то в самих кодах нужно исправить?первый дизайн делаю, можно понять и простить:D
Поделиться6510-10-2013 17:29:45
Активен 4 минуты, а внизу "онлайн"
Это настраивается через админку->поля профиля. Ищете поле "Активен" и ставите "показано".
Онлайн-оффлайн ставится скриптом. Его поищите в нашем каталоге - Каталог CSS|JS х)
почему такое узкое тело форума?
Потому что вы проставили ширину наполнения на 800, а сама картинка под контент у вас 548 пикс., полагаю?)
Либо замените картинку, либо поставьте ее на повтор по горизонтали. Для этого во втором окошке найдите /* Контент */ и замените соответствующую строчку на:
background-repeat: repeat-x; /*повтор*/
Но в таком случае, фон будет со стыками.
Отредактировано Lyrium (10-10-2013 17:46:43)
Поделиться6610-10-2013 17:50:53
Lyrium, красная, спасибо, разобралась)
Поделиться6713-10-2013 19:00:21
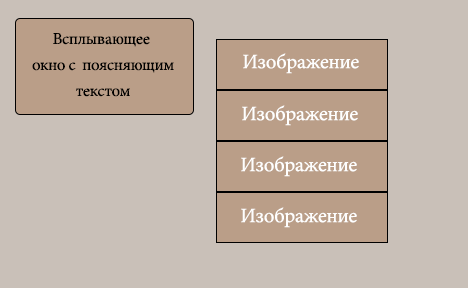
Здравствуйте. У меня возник вопрос по поводу такого скрипта, который позволяет при наведении курсора на изображение, выводить окно с поясняющим текстом. Видела такую фишку на многих ролевых, но не могла найти скрипт.
Схема примерно такая:
Была бы очень признательна за помощь.
Поделиться6814-10-2013 01:42:56
Доброго времени суток!
Меня уже давно интересовал этот вопрос, но все никак не удавалось найти пример, на котором можно было бы продемонстрировать, какого эффекта мне хотелось бы добиться, потому как на словах это объяснить гораздо сложнее. В общем, как добиться эффекта "прокручивающейся таблицы" и "прилепленного фона", который при прокрутке страницы никуда не двигается, как на этом форуме?
Поделиться6914-10-2013 01:46:03
fire ember, Указываете фиксированное положение фона:
body {
background-attachment: fixed !important;
}re, Пример можете предоставить?
Поделиться7014-10-2013 02:19:55
conquistador, большое спасибо! 
Отредактировано fire ember (14-10-2013 02:21:05)
Поделиться7114-10-2013 18:52:06
conquistador, Конечно Ссылка
Поделиться7214-10-2013 20:57:53

вот такая проблема. Не знаю, откуда взялась эта белая полоса. 1. Подскажите, пожалуйста, что можно изменить чтобы её убрать.
2. И ещё такой вопрос - как поднять таблицу выше, чтобы пробела между "Новые сообщения", "Активные темы" и т.д. и табличкой не было промежутка?
Заранее спасибо)
Ссылка на форум
Поделиться7314-10-2013 23:08:41
re,
Туда, где нужно:
<a class="tooltip" href="ссылка на профиль"> <img src="адрес изображения"> <span class="fairy"> Ла ла ла бла бла </span></a>
В стили:
.tooltip {
border: none;
color: #000000;
text-decoration: none;
position: relative;}
.tooltip span {
margin-left: -999em;
position: absolute;}
.tooltip:hover span {
font-family:verdana;
position: absolute;
left: -200px;
top: -60px;
z-index: 99;
margin-left: 0;
width: 170px;}
.tooltip:hover img {
left: 1em;
top: 2em;
z-index: 99;
margin-left: 0;
width: 170px;}
.fairy {
background: transparent url(http://hellandhell.at.ua/FairyTail/tooltip.png) ;
padding: 2px;
border-radius: 5px 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-top: solid 2px #b7ab9f;
border-bottom: solid 2px #b7ab9f;}Tiffany,
1. Подскажите, пожалуйста, что можно изменить чтобы её убрать.
#pun-ulinks li a, #pun-announcement h2, li#onlinelist div, #pun-help .formal .info-box h3.legend {
border-color: transparent;
}2. И ещё такой вопрос - как поднять таблицу выше, чтобы пробела между "Новые сообщения", "Активные темы" и т.д. и табличкой не было промежутка?
#pun-announcement .container {
padding: 4.3em 1em 1em;
margin-top: -90px;
}Поделиться7416-10-2013 21:08:41
Ссылка на форум
Почему-то, как ни мучаюсь, не увеличивается размер шрифта в имени автора сообщения. Раньше, на другом форуме, работало
Поделиться7516-10-2013 22:38:04
герр маннелиг,
первое окно стиля
из с3.7 размер убрать и..
/* C3.8 */
.pa-author a {
font-size: 25px !important;
text-decoration: none
}
Поделиться7616-10-2013 23:18:04
Мося, спасибо Вам большое
Еще один вопрос - по всплывающим окнам. В таблице, когда я навожу курсор на картинку, она растягивается в ширину и сдвигает элементы таблицы в сторону - видимо, я что-то где-то перепутала или не дописала, но вот что?
Поделиться7719-10-2013 21:00:21
Шапка прописана вот так:
body {
background: url("http://savepic.org/4535865.jpg") no-repeat top center;
color: #030303 !important;
}
Надо подвинуть вправо. Через margin не двигается. Как быть и что делать?
Поделиться7820-10-2013 06:08:16
shmep, Адрес форума?
Поделиться7920-10-2013 06:14:09
conquistador, http://lmshq.quadrobb.ru/
Поделиться8020-10-2013 06:23:26
shmep, Почему шапка прописана как body?
Шапку нужно прописывать как #pun-title table:
#pun-title table {
border: none;
margin-left: -555px;
width: 2000px;
height: 1218px; /* увеличить высоту шапки, тем самым сделав контент ниже */
background-image: url(адрес);
}Поделиться8120-10-2013 06:25:24
conquistador, а так звезды встали xD благодарствую 
Поделиться8220-10-2013 11:28:29
Это настраивается через админку->поля профиля. Ищете поле "Активен" и ставите "показано".
Онлайн-оффлайн ставится скриптом. Его поищите в нашем каталоге - Каталог CSS|JS х)
как я поняла это действует как "скрытие информации в профиле?
Поделиться8320-10-2013 15:33:18
Помогите пожалуйста.
На одном браузере у меня все стоит отлично, на другом съезжает, а у ддрузей и на хроме съезжает..
в общем очень нужна помощь того, кто умеет устанавилвать дизайны с таблицей слева))
http://probliz.rusff.ru/
Поделиться8420-10-2013 17:18:59
poulpe., У меня как раз на мозилле сползает на пару пикселей шапка и футер
Попробуйте к картинкам добавить по 1 пикселю в ширину, чтоб число ширины получилось четное (делилось на 2, не 1133, а 1332 или 1134)
Мне однажды это помогло.
Поделиться8520-10-2013 17:27:53
Мося, все равно слазит(
Поделиться8620-10-2013 22:46:02
Шапку нужно прописывать как #pun-title table:
*очнулась*
Кстати, если так прописывать большую по ширине шапку, то появляется полоса горизонтальной прокрутки. Я как ни пыталась, так и не смогла её убрать. А вот большая шапка (шириной больше 1900рх) через body встает как надо и полоса прокруток не появляется, хоть и двигать шапку так не получится.
Поделиться8720-10-2013 23:10:58
shmep, Попробуйте прописать overflow: hidden; или overflow-x: hidden; для #pun-title table
Поделиться8820-10-2013 23:22:06
morgan, увы, не помогло, но проблема и так уже решена. Спасибо за внимание).
Поделиться8921-10-2013 10:17:59
ссылка на форум: http://magicismight.rolbb.ru/
скажите как поднять повыше второй столбец таблицы?
и нужен еще код, чтобы убрать названия в полях профиля. они сейчас отображаются.
Поделиться9021-10-2013 12:46:16
и нужен еще код, чтобы убрать названия в полях профиля. они сейчас отображаются.
<script type="text/javascript">
var A=[1,2,3,4,5]
$(".post .post-author li").each(function (){
for(var i=0; i<A.length;i++){if($(this).hasClass("pa-fld"+A[i])){
$(this).html($(this).html().replace(/^[^:]*:/,''));}};});
</script>скажите как поднять повыше второй столбец таблицы?
Поместите вторую ячейку в div, так же, как вы поместили первую.
Так же обратите внимание на ошибку с тегом <center>, он у вас не открывается, но закрывается.


 Эпиграф в стиле tumblr (перевод windymind)
Эпиграф в стиле tumblr (перевод windymind)